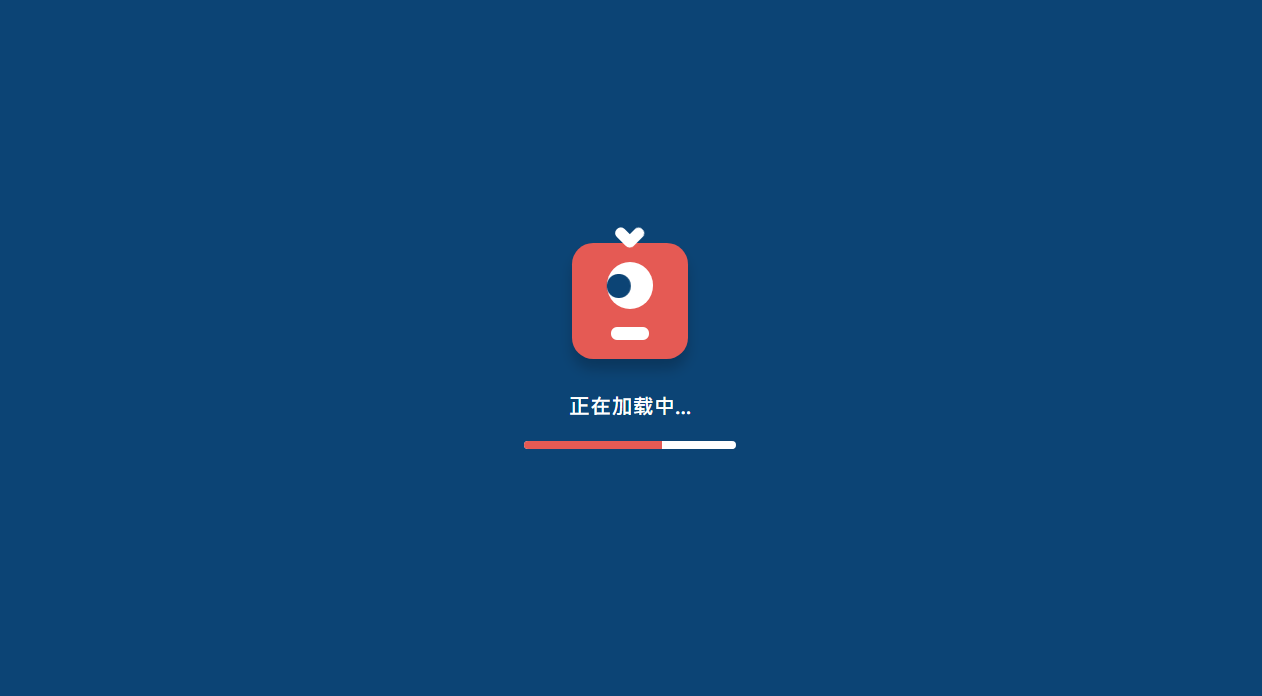
类似http://www.***.com/go.php?url=http://www.******.com形式的跳转链接,这样是为了站点的SEO能够对各种搜索引擎更友好,更重要的是起到了保护自己域名权重的目的。而在前两天刚给大家介绍了一个,但是有人觉得不太好看,因此今天来分享新的样式,点此体验。
第一步:
复制下面的代码,新建一个.txt 粘贴保存,将文件重新命名为go.php,上传到根目录中或者下载go2.php.zip文件,解压后上传go.php到wordpress根目录下,点击此处下载go2.php.zip文件
提示:小程序点击【点击此处下载go2.php.zip文件】后打开浏览器,粘贴链接进入下载
<?php
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
if(!empty($t_url)) {
preg_match('/(http|https):\/\//',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面加载中,请稍候...';
} else {
$title='加载中...';
echo "<script>setTimeout(function(){window.opener=null;window.close();}, 9000);</script>";
}
}
?>
<html>
<head>
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="5;url='<?php echo $url;?>';">
<title><?php echo $title;?></title>
<style type="text/css">@charset "UTF-8";html,body{margin:0;padding:0;width:100%;height:100%;background-color:#DB4D6D;display:flex;justify-content:center;align-items:center;font-family:"微軟正黑體";}.monster{width:110px;height:110px;background-color:#E55A54;border-radius:20px;position:relative;display:flex;justify-content:center;align-items:center;flex-direction:column;cursor:pointer;margin:10px;box-shadow:0px 10px 20px rgba(0,0,0,0.2);position:relative;animation:jumping 0.8s infinite alternate;}.monster .eye{width:40%;height:40%;border-radius:50%;background-color:#fff;display:flex;justify-content:center;align-items:center;}.monster .eyeball{width:50%;height:50%;border-radius:50%;background-color:#0C4475;}.monster .mouth{width:32%;height:12px;border-radius:12px;background-color:white;margin-top:15%;}.monster:before,.monster:after{content:"";display:block;width:20%;height:10px;position:absolute;left:50%;top:-10px;background-color:#fff;border-radius:10px;}.monster:before{transform:translateX(-70%) rotate(45deg);}.monster:after{transform:translateX(-30%) rotate(-45deg);}.monster,.monster *{transition:0.5s;}@keyframes jumping{50%{top:0;box-shadow:0px 10px 20px rgba(0,0,0,0.2);}100%{top:-50px;box-shadow:0px 120px 50px rgba(0,0,0,0.2);}}@keyframes eyemove{0%,10%{transform:translate(50%);}90%,100%{transform:translate(-50%);}}.monster .eyeball{animation:eyemove 1.6s infinite alternate;}h2{color:white;font-size:20px;margin:20px 0;}.pageLoading{position:fixed;width:100%;height:100%;left:0;top:0;display:flex;justify-content:center;align-items:center;background-color:#0C4475;flex-direction:column;transition:opacity 0.5s 0.5s;}.loading{width:200px;height:8px;margin-top:0px;border-radius:5px;background-color:#fff;overflow:hidden;transition:0.5s;}.loading .bar{background-color:#E55A54;width:0%;height:100%;}</style>
</head>
<body>
<div class="pageLoading">
<div class="monster">
<div class="eye">
<div class="eyeball"></div>
</div>
<div class="mouth"></div>
</div><h2>正在加载中...</h2>
<div class="loading">
<div class="bar"></div>
</div>
</div>
<script>
var percent = 0
var timer = setInterval(function(){
document.querySelector(".bar").style.setProperty("width",percent+"%")
percent+=1
},30)
</script>
</body>
</html>
第二步:
复制下面的代码到wordpress主题functions.php中,或者下载上面的go.php.zip文件,解压后将functions.php替代wordpress主题functions.php
/**
* WordPress实现go.php外链跳转
* https://mznzd.com/ted/249.htmll
*/
//给外部链接加上go跳转
add_filter('the_content','the_content_nofollow',999);
function the_content_nofollow($content)
{
preg_match_all('/<a(.*?)href="(.*?)"(.*?)>/',$content,$matches);
if($matches){
foreach($matches[2] as $val){
if(strpos($val,'://')!==false && strpos($val,home_url())===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val)){
$content=str_replace("href=\"$val\"", "href=\"".home_url()."/go.php?url=$val\" ",$content);
}
}
}
return $content;
}
完成上面两步,只需要在文章插入外链就可以啦,点击链接的效果如下图。











暂无评论