类似http://www.***.com/go.php?url=http://www.******.com形式的跳转链接,这样是为了站点的SEO能够对各种搜索引擎更友好,更重要的是起到了保护自己域名权重的目的。而在前两天刚给大家介绍了一个,但是有人觉得不太好看,因此今天来分享新的样式,点此体验。
第一步:
复制下面的代码,新建一个.txt 粘贴保存,将文件重新命名为go.php,上传到根目录中或者下载go3.php.zip文件,解压后上传go.php到wordpress根目录下,点击此处下载go3.php.zip文件
提示:小程序点击【点击此处下载go3.php.zip文件】后打开浏览器,粘贴链接进入下载
<?php
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
if(!empty($t_url)) {
preg_match('/(http|https):\/\//',$t_url,$matches);
if($matches){
$url=$t_url;
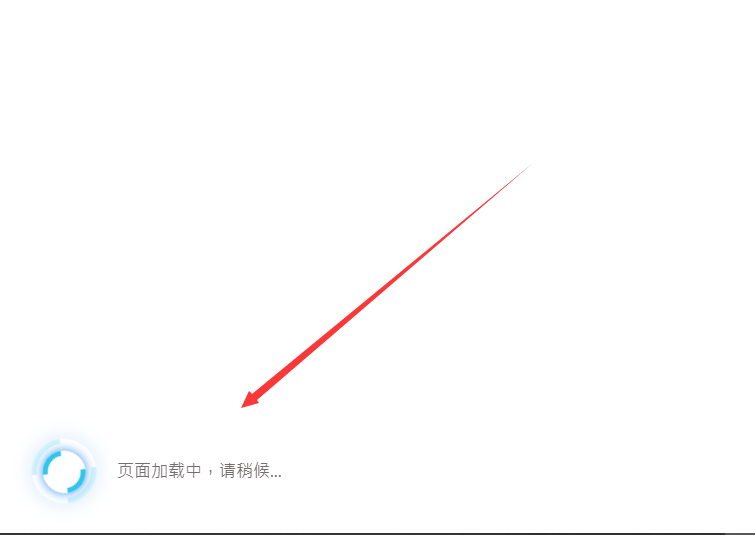
$title='页面加载中,请稍候...';
} else {
$title='加载中...';
echo "<script>setTimeout(function(){window.opener=null;window.close();}, 9000);</script>";
}
}
?>
<html>
<head>
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="5;url='<?php echo $url;?>';">
<title><?php echo $title;?></title>
<style>
html, body { width: 100%; height: 100%; position: relative; margin: 0; padding: 0; }
body{background:#fff;font-family:"微軟正黑體";-webkit-animation:fadeIn 1s linear;animation:fadeIn 1s linear}
@-webkit-keyframes fadeIn{from{opacity:0}
to{opacity:1}
}@keyframes fadeIn{from{opacity:0}
to{opacity:1}
}
#circle{background-color:rgba(0,0,0,0);border:5px solid rgba(0,183,229,0.9);opacity:.9;border-right:5px solid rgba(0,0,0,0);border-left:5px solid rgba(0,0,0,0);border-radius:50px;box-shadow:0 0 35px #2187e7;width:50px;height:50px;margin:0 auto;position:fixed;left:30px;bottom:30px;-moz-animation:spinPulse 1s infinite ease-in-out;-webkit-animation:spinPulse 1s infinite ease-in-out;-o-animation:spinPulse 1s infinite ease-in-out;-ms-animation:spinPulse 1s infinite ease-in-out}
#circle1{background-color:rgba(0,0,0,0);border:5px solid rgba(0,183,229,0.9);opacity:.9;border-left:5px solid rgba(0,0,0,0);border-right:5px solid rgba(0,0,0,0);border-radius:50px;box-shadow:0 0 15px #2187e7;width:30px;height:30px;margin:0 auto;position:fixed;left:40px;bottom:40px;-moz-animation:spinoffPulse 1s infinite linear;-webkit-animation:spinoffPulse 1s infinite linear;-o-animation:spinoffPulse 1s infinite linear;-ms-animation:spinoffPulse 1s infinite linear}
@-webkit-keyframes spinPulse{0%{-webkit-transform:rotate(160deg);opacity:0;box-shadow:0 0 1px #505050}
50%{-webkit-transform:rotate(145deg);opacity:1}
100%{-webkit-transform:rotate(-320deg);opacity:0}
}@-webkit-keyframes spinoffPulse{0%{-webkit-transform:rotate(0deg)}
100%{-webkit-transform:rotate(360deg)}
}
#loading-text{position:fixed;left:110px;bottom:35px;color:#736D6D}
@media screen and (max-width:600px){#circle,#circle1{left:0;right:0;top:0;bottom:0}
#circle{margin:120px auto}
#circle1{margin:130px auto}
#loading-text{display:block;text-align:center;margin-top:220px;position:static;margin-left:10px}
}
.warning{max-width: 500px;margin: 0 auto; position: absolute; left: 0; right: 0; top: 40%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.wtitle {font-size: 22px;color: #333;}
.wurl {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;color: #827777;}
.btn {display: inline-block;line-height: 20px;cursor: pointer;border: 1px solid #A9A6A6;padding: 6px 10px;font-size: 14px;text-decoration: none;}
.btn-green {color: #fff;background-color: #333;border: 1px solid #333;}
.btn-ck {color: #333;}
.btn:hover {background-color: #A9A6A6;border: 1px solid #A9A6A6;color: #fff;}
</style>
</head>
<body>
<div id="circle"></div>
<div id="circle1"></div>
<p id="loading-text">页面加载中,请稍候...</p>
</body>
</html>
第二步:
复制下面的代码到wordpress主题functions.php中,或者下载go.php.zip文件,解压后将functions.php替代wordpress主题functions.php
/**
* WordPress实现go.php外链跳转
* https://mznzd.com/ted/249.htmll
*/
//给外部链接加上go跳转
add_filter('the_content','the_content_nofollow',999);
function the_content_nofollow($content)
{
preg_match_all('/<a(.*?)href="(.*?)"(.*?)>/',$content,$matches);
if($matches){
foreach($matches[2] as $val){
if(strpos($val,'://')!==false && strpos($val,home_url())===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val)){
$content=str_replace("href=\"$val\"", "href=\"".home_url()."/go.php?url=$val\" ",$content);
}
}
}
return $content;
}
完成上面两步,只需要在文章插入外链就可以啦,点击链接的效果如下图。











暂无评论